Brand Strategy | Consulting | Conversion Rate Optimization | Web Design & Development
February 20, 2020 | Liz Oeltjen

Here’s an interesting challenge: ask a group of creative professionals to create something bad, on purpose, to use as a teaching tool.
It’s not as easy as it may seem. You’re asking a group of writers and designers to toss out everything they instinctively know about web development and marketing and create something outdated and inefficient.
When our web developer saw the final product, she nearly fainted.
Seafoam took on this challenge recently in the name of education. The result was literally laughable. Here’s how we did it.
So, how do you create a terrible website in the first place?
In our case, we imagined an owner who’d had big success back in the late 90s and early aughts. We thought back to outdated style and listed the things people these days hate about fashion, including too-thin models and cheap-looking apparel. We gave our imaginary owner all of these things, plus a logo and slogan that would really turn people away.
As we brainstormed a few of our least favorite websites and made a plan, we decided that outdated (so as to be nearly unreadable) was the best way to go.
We decided we wouldn’t make it possible to actually buy anything on the site. After all, don’t most customers want to drive to a brick and mortar store? (That was sarcasm.) We covered the basics, and only the basics.
Yes, we made a Facebook profile. Then filled it with Victoria Secret rejects and cheesy copy. (Am alarming number of companies actually do this.)
When we presented our website to students at Maplewood Richmond Heights High School (MRH), we weren’t prepared for how marketing savvy they’d be. They quickly pointed out the problems with both the website and the Facebook page.
Within a few weeks, these marketing marvels had come up with more authentic images, a better website format, a variety of stylistically-simple logos, and more, including:
In short, they took to this project like a duck to water. It's safe to say that the future of digital marketing is in good hands.
If you’d like to be as smart as these St. Louis high schoolers and create a usable website as well, here are some tips:
Stock images are easy to use, but they’re not very believable or compelling. When you can, use photographs of real people and real locations.
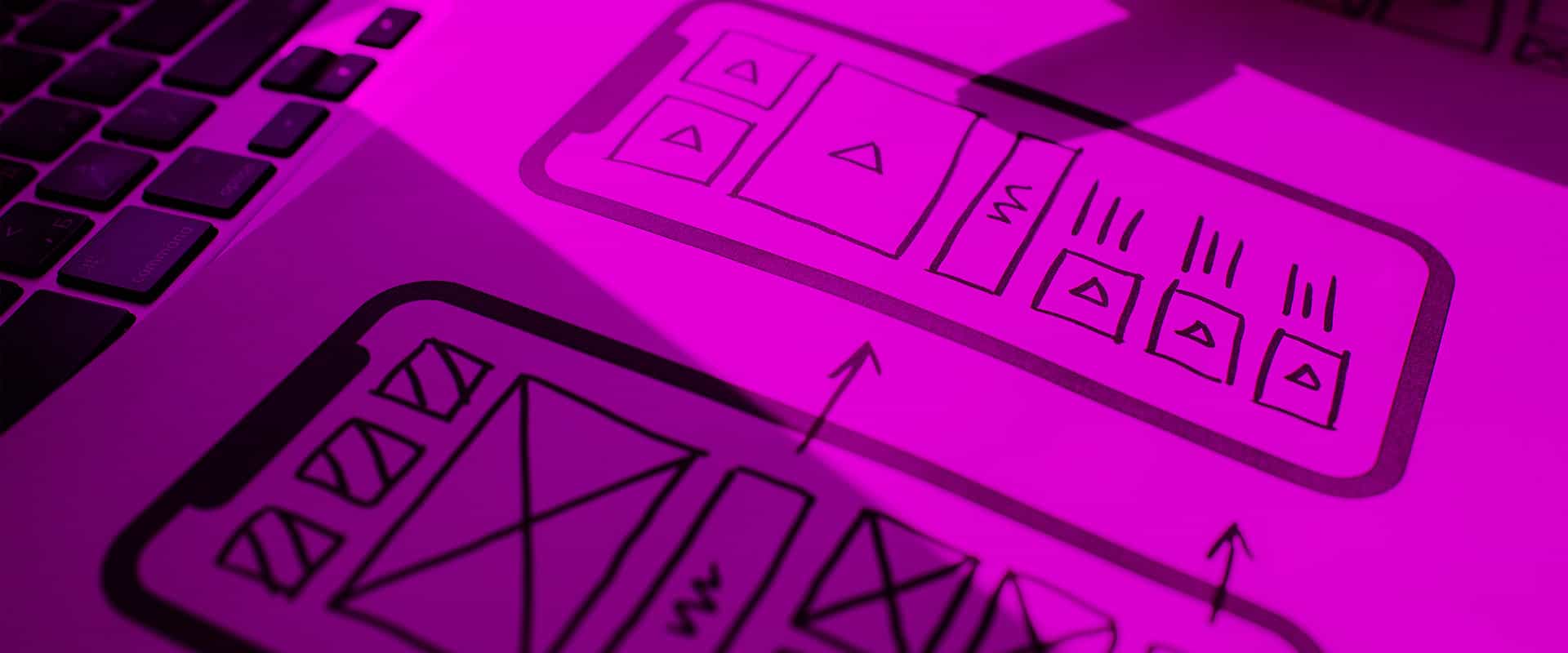
Minimalism is still on trend in 2020, and using white space framing can add sense of clean sophistication to your site.
People can argue about whether or not content is still "king." The thing that's most important to remember, however, is that your content isn't for you; it's for your user. It's imperative that you tailor your content to your audience and speak to their concerns.
Over half of all online shopping is done from a smartphone or mobile device. More and more customers do their research online before they make the decision to buy. So, your site should be simple to navigate, cleanly informative, and optimized for mobile.
Adding dynamic or 3D elements to your site is one way to stand out in 2020. Some sites are using a layered or collage-like technique to add interest or depth. Even if you don't go this route, consider making your site interactive with quizzes or video and sound.
As we think about what our young people are learning and how online trends are changing, everyone here at Seafoam is excited about the future of web design – and how it will continue to impact digital marketing. Within the next few years, we'll see creativity in typography, the use of moody dark space, and the manipulation of images. We're trying out some of these trends as we build sites for our own clients.
What's your least favorite outdated web design trend? How are you changing your approach to web design in 2020?